Colorful boxes containing tips, info, links and even warnings are very helpful in providing a positive visitor experience in navigating your website. Message boxes are sometimes the best way to point towards a specific link, state the importance of a certain item in the page, or even warn the visitor of something they should know.
Creating these using CSS is a pretty simple proposition. All you need is the icons that would represent each type of box: warning, info, success and error (or, whatever type of ox you wish like ‘download’, etc).
The CSS
Here’s the CSS which is pretty straightforward by creating a class for each type.
.infoBox, .successBox, .warningBox, .errorBox {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.infoBox {
color: #00529B;
background-color: #BDE5F8;
background-image: url('images/info.png');
}
.successBox {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('images/success.png');
}
.warningBox {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('images/warning.png');
}
.errorBox {
color: #D8000C;
background-color: #FFBABA;
background-image: url('images/error.png');
}
The HTML
This part is simple. All you do is create a div using the class name of the type of box you wish to display then add your content.
Content here
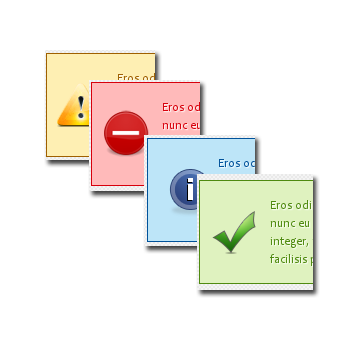
That would look like this:
Eros odio pulvinar, arcu, dignissim dis, penatibus augue egestas rhoncus lectus etiam elementum elementum nunc eu vel magna penatibus elementum. Dapibus elit integer augue. Purus sociis phasellus magna, vel integer, nisi amet porttitor hac, lectus, dis integer cursus dolor vut. Nec integer integer sagittis in! Aliquam facilisis proin augue, magnis, non in facilisis scelerisque eros mus! Dictumst.
Eros odio pulvinar, arcu, dignissim dis, penatibus augue egestas rhoncus lectus etiam elementum elementum nunc eu vel magna penatibus elementum. Dapibus elit integer augue. Purus sociis phasellus magna, vel integer, nisi amet porttitor hac, lectus, dis integer cursus dolor vut. Nec integer integer sagittis in! Aliquam facilisis proin augue, magnis, non in facilisis scelerisque eros mus! Dictumst.
Eros odio pulvinar, arcu, dignissim dis, penatibus augue egestas rhoncus lectus etiam elementum elementum nunc eu vel magna penatibus elementum. Dapibus elit integer augue. Purus sociis phasellus magna, vel integer, nisi amet porttitor hac, lectus, dis integer cursus dolor vut. Nec integer integer sagittis in! Aliquam facilisis proin augue, magnis, non in facilisis scelerisque eros mus! Dictumst.
Eros odio pulvinar, arcu, dignissim dis, penatibus augue egestas rhoncus lectus etiam elementum elementum nunc eu vel magna penatibus elementum. Dapibus elit integer augue. Purus sociis phasellus magna, vel integer, nisi amet porttitor hac, lectus, dis integer cursus dolor vut. Nec integer integer sagittis in! Aliquam facilisis proin augue, magnis, non in facilisis scelerisque eros mus! Dictumst.
The Images
Below are the images I’ve used in my examples for you to download if you wish





0 Comments