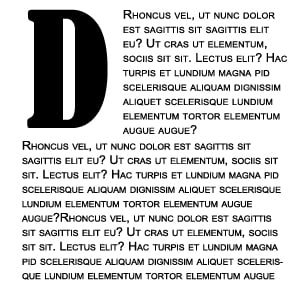
Here's some really cool block style drop caps that can give your site that 'legal' look or , if the font is right, a gothic look. Even great for magazine style blogs! This is pretty versatile and basically drops right into your current scheme. Here's how it works: The...